Imagery should attract the user to information and reinforce the meaning of the content.
Company photos showing our actual team and office environment should be used whenever possible. If there are no photos that fit the content needs, similarly styled stock imagery is acceptable.
Backgrounds
Background imagery should always be overlaid with a color to provide accurate contrast to the section content.
Solid color backgrounds are acceptable if other graphics are used within the section.
COntent Imagery
When section content refers to the DE team, company ideals or history, black and white imagery should be used. When discussing services or industry information, full color imagery is preferred. Photos should be accented with offset borders. This is seen on our about page.
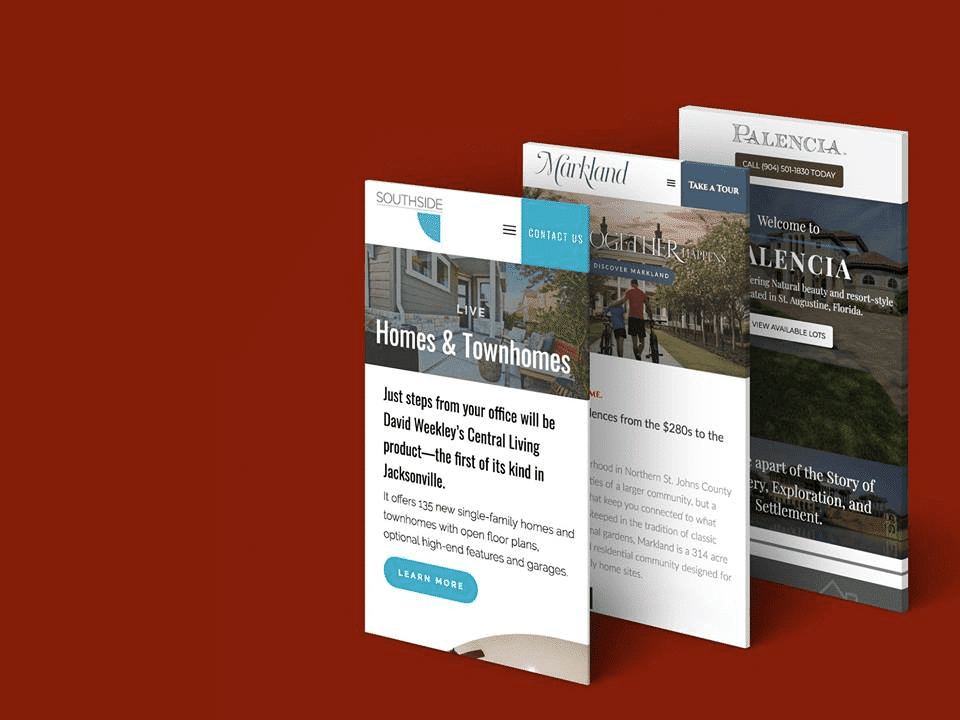
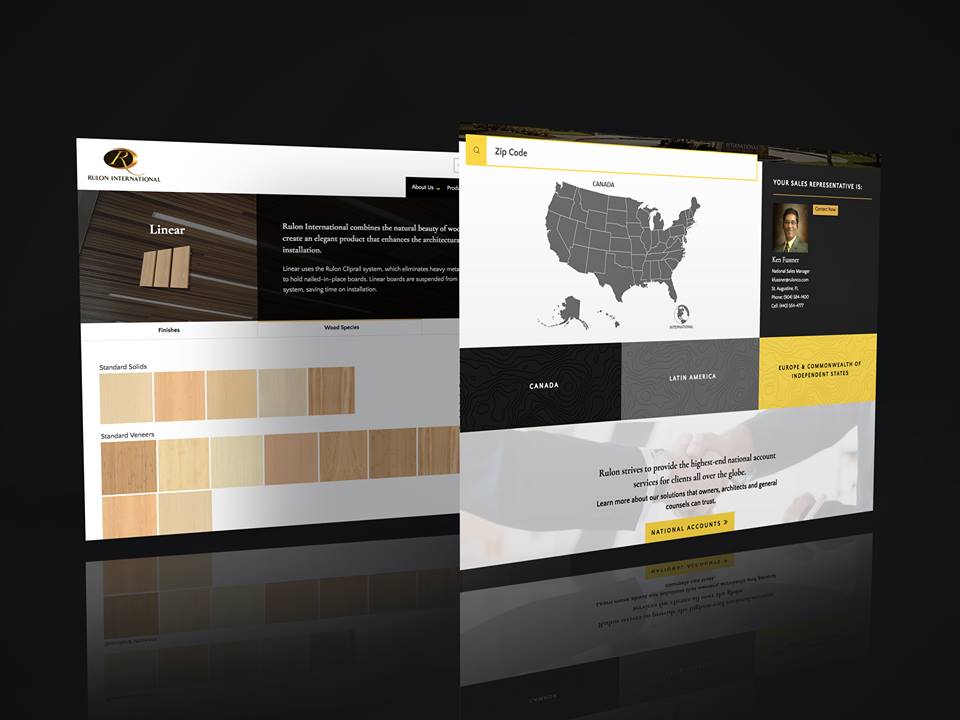
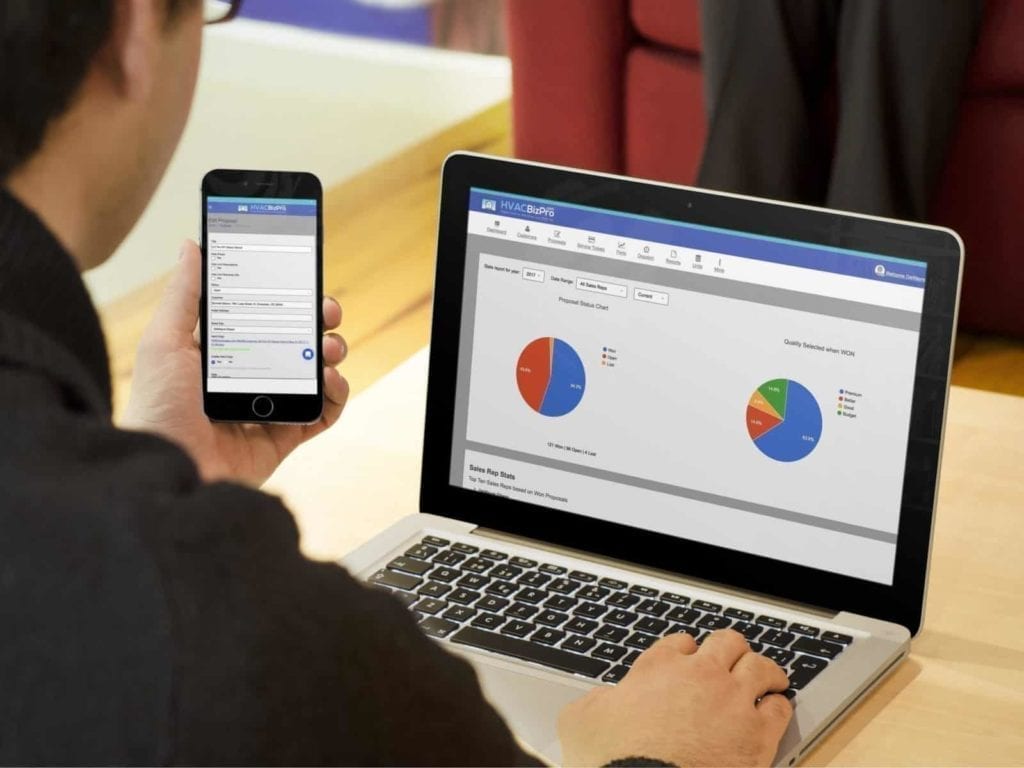
Case Study Mockups
Case studies are crucial to showing our clients what is possible for their project. Mockup imagery should focus on the design and function of product. Websites should be placed in different device layouts, showing different screen sizes when possible, but should NOT be shown in a real-life environment or with people using them. This additional subject matter distracts from the finished product.




Mockup Resources