DE Icons are designed to help users navigate more intuitively within online and offline assets, to spot relevant information more easily, and to understand offers.
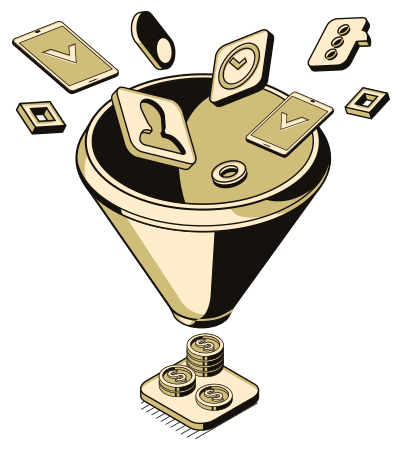
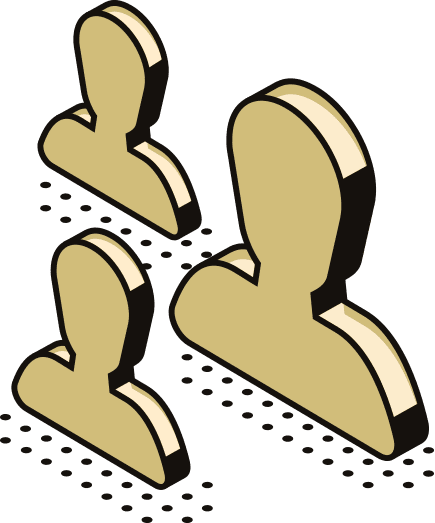
For larger displays or content areas in need of visuals, illustration icons can be used. These graphics are usually line based and use variations of the DE color palette. The gold and charcoals colors should always be present before implementing secondary colors.
ILLUSTRATION ICON EXAMPLES




If below 60px, we recommend using functional icons as they are deliberately designed to suit small resolutions facilitating navigation and user experience. These could include accompanying elements like button arrows, custom bullet points or social icons. The Elementor Icon library is suitable for these applications. The DE color palette should always be present with these icons as well.
FUNCTIONAL ICON EXAMPLES